| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 프로그래머스 #카카오 #IT #코딩테스트
- 스프링
- 도커
- 카카오
- 엘라스틱서치
- 프로그래머스
- 네트워크
- 코딩테스트
- 알고리즘
- 개발자
- 쿠버네티스
- 캐시
- 자바
- 백엔드
- 스프링부트
- Java
- Kakao
- 운영체제
- Python
- 파이썬
- docker
- springboot
- 리눅스
- C
- Elasticsearch
- IT
- Linux
- DPDK
- programmers
- Spring
- Today
- Total
저고데
[Spring Boot 실전]4. 게시판에 Delete 기능을 추가하자. 본문
지난 시간에는 기존 게시글의 정보를 수정할 수 있는 Update 기능을 만들어보았다.
이번에는 CRUD의 마지막인 Delete 기능을 구현해보고 시스템에서 발생할 수 있는 오류를 고쳐보자.
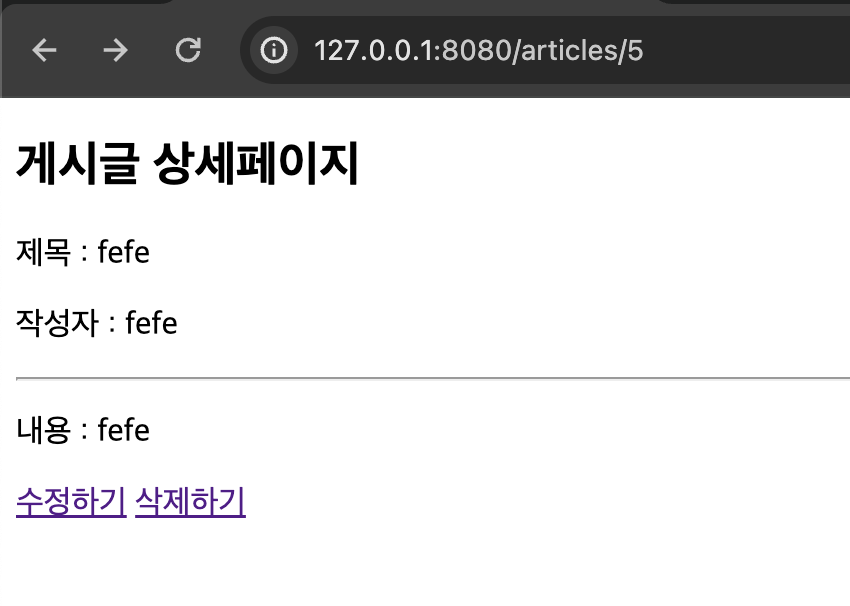
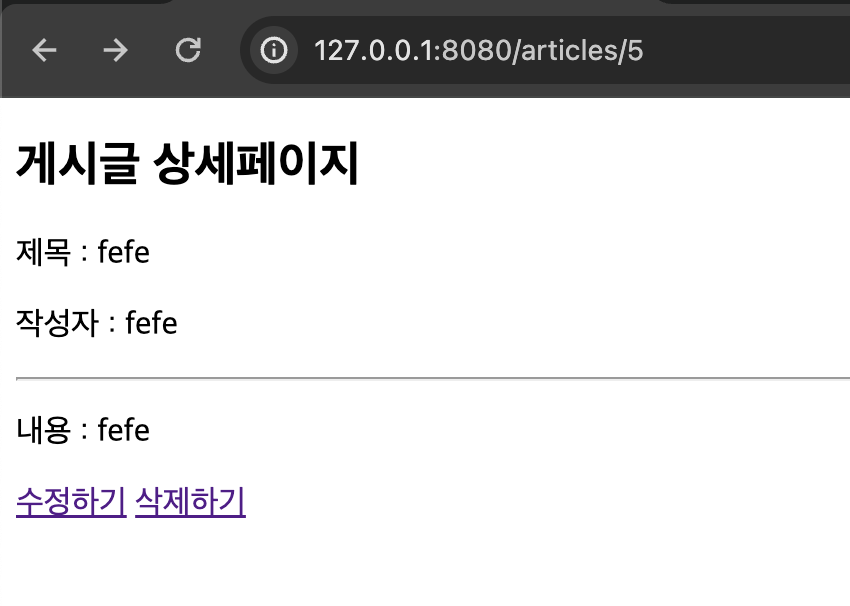
ArticleDetail.html와 컨트롤러 수정하기
기존의 화면에서 수정하기 옆에 삭제하기 버튼을 두어서 해당 버튼을 누르면 delete uri를 전송할 수 있도록 한다.
<div class="container">
<a th:href="@{/}" class="btn btn-primary">홈 화면으로</a>
<h2>게시글 상세페이지</h2>
<p>제목 : <span th:text="${article.title}"></span></p>
<p>작성자 : <span th:text="${article.writer}"></span></p>
<hr>
<p>내용 : <span th:text="${article.content}"></span></p>
<div>
<a th:href="@{/articles/update/{id}(id=${article.id})}">수정하기</a>
<a th:href="@{/articles/delete/{id}(id=${article.id})}">삭제하기</a>
</div>
</div>전송된 uri를 바탕으로 ArticleController에서 보여주는 화면으로 이동할 수 있게 코드를 수정한다.
@GetMapping("articles/delete/{id}")
public String deleteForm(@PathVariable Long id, Model model) {
Optional<Article> article = articleService.findOne(id);
model.addAttribute("article", article.orElse(null));
return "articles/deleteArticle";
}
@PostMapping("articles/delete/{id}")
public String delete(@PathVariable Long id, Article article) {
articleService.deleteOne(id, article);
return "redirect:/articles/";
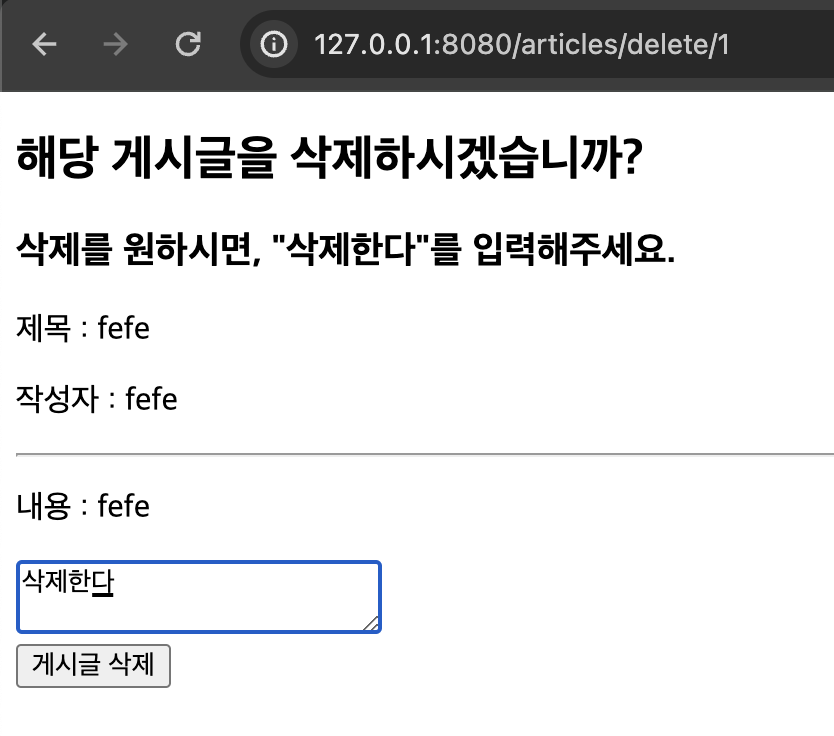
}deleteArticle.html은 사용자가 '삭제하기' 버튼을 눌렀을 때, 바로 삭제하지 않고 "삭제하기"를 입력 시, 게시글이 삭제될 수 있도록 하는 구조이다.
코드는 다음과 같다.
<div class="container">
<a th:href="@{/}" class="btn btn-primary">홈 화면으로</a>
<form method="post" th:action ="@{/articles/delete/{id}(id=${article.id})}">
<div class="form-group">
<h2>해당 게시글을 삭제하시겠습니까?</h2>
<h3>삭제를 원하시면, "삭제한다"를 입력해주세요.</h3>
<div class="form-group">
<p>제목 : <span th:text="${article.title}"></span></p>
<p>작성자 : <span th:text="${article.writer}"></span></p>
<hr>
<p>내용 : <span th:text="${article.content}"></span></p>
<textarea name="content"></textarea>
</div>
<button type="submit">게시글 삭제</button>
</div>
</form>
<form method="get" th:action ="@{/articles/{id}(id=${article.id})}">
<div class="form-group">
<button type="submit">취소</button>
</div>
</form>
</div>
Service 수정하기
Controller의 @PostMapping에서 service의 deleteOne 메서드가 사용되기에 이를 추가해준다.
public void deleteOne(Long id, Article article) {
Optional<Article> optionalArticle = articleRepository.findById(id);
if (optionalArticle.isPresent()) {
if (article.getContent().equals("삭제한다")) {
articleRepository.delete(id);
}
}
}
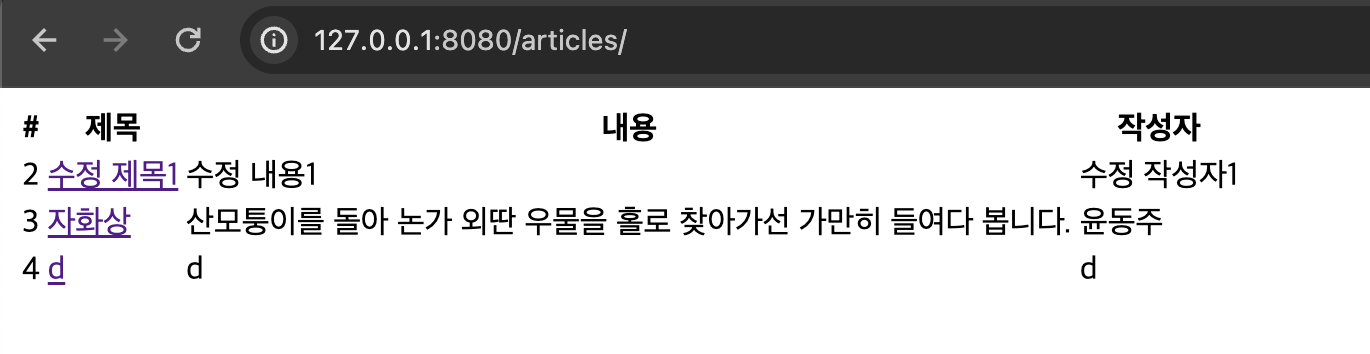
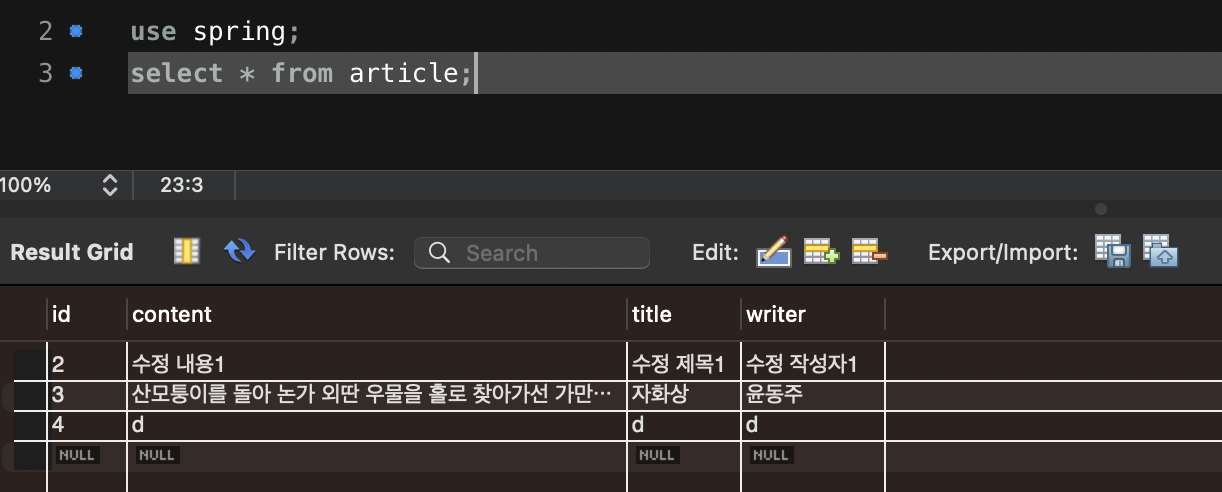
실행하면 다음과 같이 잘 수행되는 것을 확인할 수 있다.
DB의 내용까지 잘 삭제되었다.




문제 해결하기
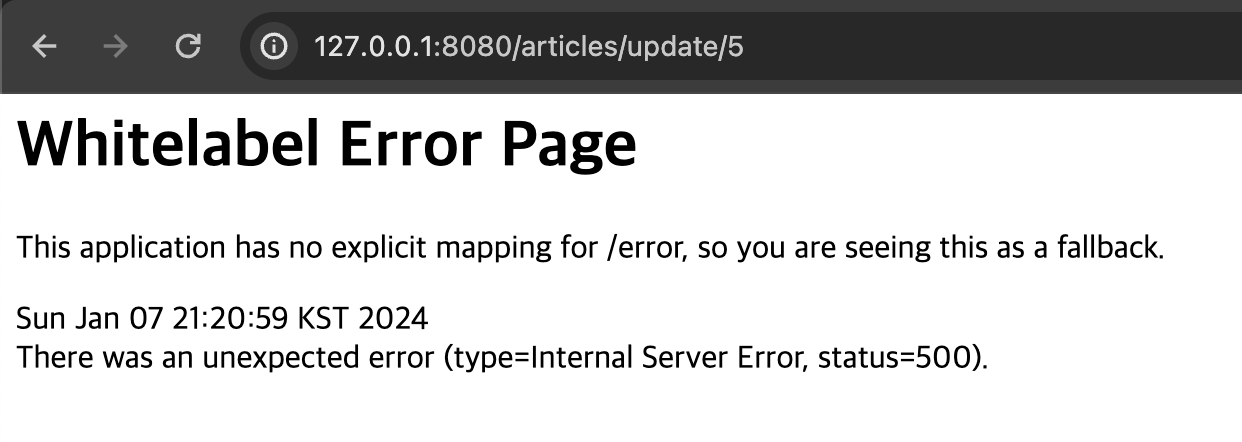
하지만 문제가 발생하였다.
게시글을 삭제하고 뒤로가기를 두 번 누르면 articelDetail.html 화면이 뜬다.
해당 하면에서는 '수정하기'와 '삭제하기' 버튼이 존재하는데, 게시글이 삭제된 상태에서 이를 클릭해버리면 오류가 발생한다는 것이다.
따라서 아래의 코드를 추가하여 GET 요청에서 해당 id를 가진 게시글이 없을 경우에는 글 목록으로 이동할 수 있게 수정하였다.


@GetMapping("articles/update/{id}")
public String updateForm(@PathVariable Long id, Model model) {
Optional<Article> article = articleService.findOne(id);
if (article.isEmpty()) {
return "redirect:/articles/";
}
model.addAttribute("article", article.orElse(null));
return "articles/updateArticle";
}
깔끔하게 게시판의 CRUD 기능을 만들어보았다.
정말 간단한 기능만을 가진 게시판이지만 비즈니스 모델의 중요성을 느꼈다.
아키텍쳐를 잘 설계해야 버그 수정이나 유지보수에 효율적인 것 같다.
그리고 Spring Boot에서 Domain, Controller, Service, Repository가 어떻게 상호작용하는지를 알 수 있었다.
다음 시간부터는 AWS EC2를 통해 해당 게시판을 배포해보도록 하겠다.
'Spring Boot 실전' 카테고리의 다른 글
| [Spring Boot 실전]6. 회원가입 기능을 추가해보자 (0) | 2024.01.18 |
|---|---|
| [Spring Boot 실전]5. AWS EC2와 RDS (0) | 2024.01.16 |
| [Spring Boot 실전]3. 게시판에 Update 기능을 추가하자 (1) | 2024.01.06 |
| [Spring Boot 실전]2. 본격적으로 RESTful API를 사용하여, Create와 Read 기능을 구현해보자! (1) | 2024.01.05 |
| [Spring Boot 실전]1. Spring과 MySQL 연동 및 의존성 관리법 (1) | 2024.01.04 |